今天來用前端技能要求和 roadmap 進行對照。因為前端我相對熟悉,所以會先建立 roadmap 設定的步驟,讓明天後端 roadmap 對照在流程上可以更加流暢。
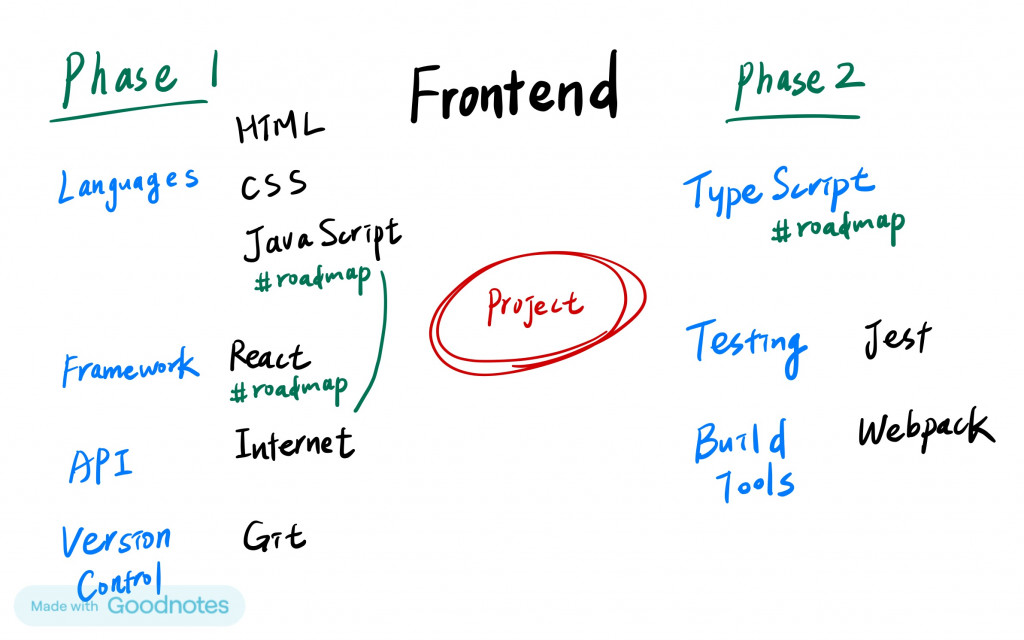
主要會使用Day 2 -挑戰方法、前端技能需求淺析的 Must, Nice to have 與這個 roadmap 來做一些對照,繪製學習地圖:

此外,另外發現他有一個簡單版 roadmap
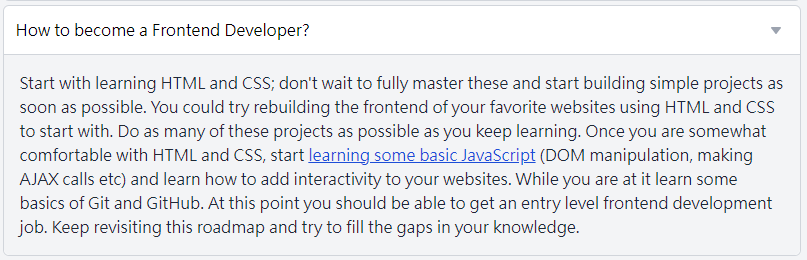
也附上這個網站提供的小建議:
主要就是希望我們可以盡快動手做專案,HTML 和 CSS 不用學到精通就可以繼續學下去了。
心得:
其實前端還是蠻推課程學習的 XD 但有自己的 roadmap 還是安心一些,也方便調整。roadmap 網站雖然詳細,但對於新手來說還是太過可怕,希望有幫助到需要的人~
列出後發現自己還蠻缺少跑完,整個開發、測試的流程,如果之後選擇前端那條路就會去把他們補起來。
參考資料:
若文中有資訊錯誤、偏頗,再煩請大大們指正,感謝大大們。也歡迎留言串門子:)
